Na szczęście na rynku pojawiło się wiele nowych możliwości, które umożliwiają stworzenie jednego produktu dostępnego na wielu platformach jednocześnie. O jakich technologiach mowa? Na potrzebę tego wpisu załóżmy, że planujemy stworzenie aplikacji webowej do zarządzania pracownikami. Warto, aby umożliwiała ona wprowadzenie i analizę danych za pomocą różnych urządzeń.
Aplikacja mobilna PWA
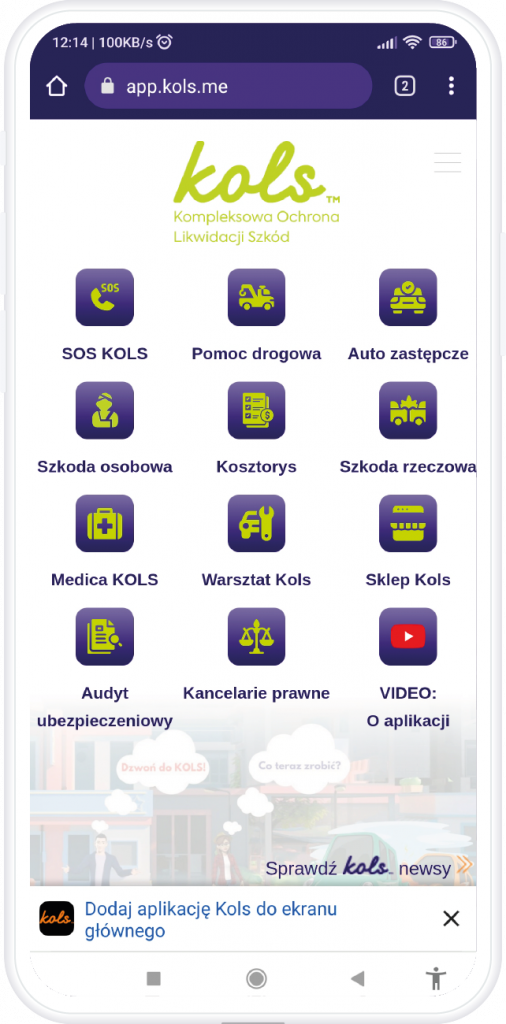
Z pomocą przychodzi nam aplikacja PWA (Progressive Web Apps), która jest rozszerzeniem zwykłej strony internetowej. Jak działa aplikacja PWA? Aby zainstalować ją na swoim smartfonie wystarczy odwiedzić stronę internetową, która wspiera tą technologię. Po kilku sekundach od załadowania strony pojawi się okienko “Dodaj aplikację [nazwa aplikacji] do ekranu głównego”. Po zaakceptowaniu, aplikacja pojawi się na pulpicie Twojego urządzenia. Zwróć uwagę, że korzystanie z aplikacji PWA nieco różni się od zwykłego przeglądania strony internetowej. Po pierwsze, okno w którym wyświetla się nasza “zwykła strona” jest pozbawione paska adresu i innych funkcji przeglądarki. Po drugie, cały serwis internetowy jest zapisywany w pamięci podręcznej urządzenia i przez to użytkownik ma do niego dostęp również offline.

Jakie warunki musi spełnić strona, aby stała się aplikacją PWA?
Jest kilka kryteriów sukcesu, które muszą zostać spełnione aby móc korzystać z aplikacji PWA:
- Szybkość ładowania strony – serwis internetowy powinien otrzymać przynajmniej 90 punktów w teście szybkości Google Speed Insights
- Strona powinna mieć zainstalowany Service worker i Web app manifest. Jest to narzędzie programistyczne, będące pomostem pomiędzy serwisem online a cache’owanymi plikami. Service worker działa jedynie w protokole https://, dlatego kolejnym warunkiem koniecznym do działania PWA, jest:
- Certyfikat SSL, który umożliwia przeglądanie strony za pomocą protokołu https.
“Korzystając z aplikacji PWA, użytkownik ma podobne doświadczenia jak w przypadku aplikacji natywnej, choć technicznie rzecz biorąc jest to klasyczna, nowoczesna strona internetowa.”
Zalety i wady aplikacji PWA
Nie ma idealnych rozwiązań, dlatego zanim zdecydujemy się na wdrożenie aplikacji PWA, warto zdawać sobie sprawę z dobrodziejstw i ograniczeń tej technologii. Najważniejszą zaletą rozwiązania jest możliwość zapisania aplikacji na pulpicie i dostęp do strony również w trybie online. Strony posiadające wdrożoną technologię są lepiej zoptymalizowane, co przekłada się na efekty SEO.
Do wad omawianego rozwiązania należy zaliczyć brak wsparcia dla starszych systemów i przeglądarek oraz brak możliwości korzystania z urządzeń peryferyjnych urządzenia, na przykład akcelerometru czy aparatu.
Kiedy warto rozważyć wdrożenie aplikacji PWA?
Projektami, które idealnie nadają się do wykorzystania tej technologii, są między innymi:
- Sklepy internetowe (e-commerce)
- Aplikacje webowe
- Portale i serwisy wykorzystujące logowanie użytkowników i udostępnianie im treści



